Cara Membuat Website Sederhana Dengan PHP dan MySQL
Buat kamu yang ingin belajar dan memahami bagaimana Cara Membuat Website Sederhana Dengan PHP dan MySQL bisa membaca artikel ini dari awal sampai akhir dan insyaAllah akan mendapatkan ilmu baru yang bermanfaat. Yang akan saya jelaskan pada artikel ini adalah membuat desain atau tampilan website yang sangat sederhana dan memungkinkan bagi pemula untuk paham dari awal pembuatan HTML dan CSS sampai dengan tampilan yang dihasilkan. Sebenarnya untuk bagian pertama ini kamu belum wajib menggunakan MySQL karena pada bagian pertama ini hanya akan focus ke tampilan dan fungsi drop down pada website, tapi nanti pada bagian selanjutnya pasti kudu wajib menggunakan mysql sebagai media pendukung dalam tutorial berikutnya, pastinya kamu mau kan adanya pengembangan dari website yang dibuat, nah maka dari itu jika belum menginstall xampp maka silahkan install terlebih dahulu. Siapkan konsentrasi dan baca satu per satu supaya dapat memahami apa fungsi dari setiap coding yang akan saya jelaskan, mungkin butuh memutar lagu untuk menemani dalam pembelajaran kali ini.
Cara Membuat Website Sederhana Dengan PHP dan MySQL
1. Pertama install xampp yang berfungsi sebagai server local, silakan download di internet serta cara installnya, atau bisa langsung menuju situs resminya XAMPP
2. Jalankan xampp kemudian aktifkan dengan mengklik start pada bagian Apache dan MySQL
3. Setelah berhasil terkoneksi maka langsung lari ke C:\xampp\htdocs
4. Buat folder dengan nama susantokun-website-1 (optional)
5. Buka Sublime atau media editor lainnya seperti Notepad, Notepad++, VSCode, Atom dan lain sebagainya
6. Ketikkan atau langsung copy code di bawah ini kemudian paste ke text editor
7. Simpan ke folder C:\xampp\htdocs\susantokun-website-1 yang telah dibuat pada nomor 4 dengan nama index dan format .php (index.php)
8. Buat file baru dan masukkan code dibawah ini
9. Simpan ke folder C:\xampp\htdocs\susantokun-website-1 dengan nama style dan format .css (style.css)
10. Buka http://localhost/susantokun-website-1/ atau susantokun-website-1.test
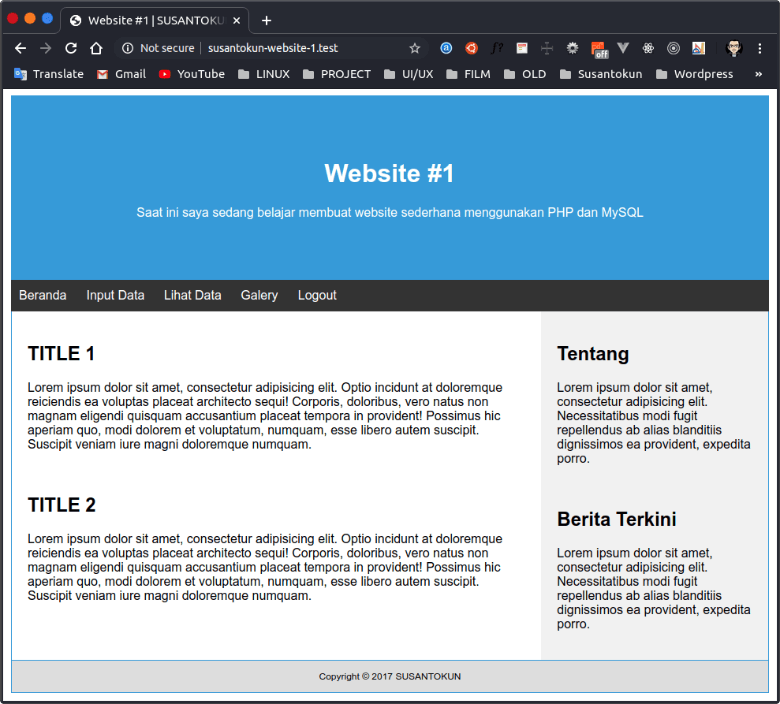
11. Lihat tampilannya apakah sama dengan gambar di bawah.

Itulah artikel cara membuat website sederhana dengan php dan mysql yang dapat saya sampaikan, semoga bermanfaat.

 by
by 

Komentar